
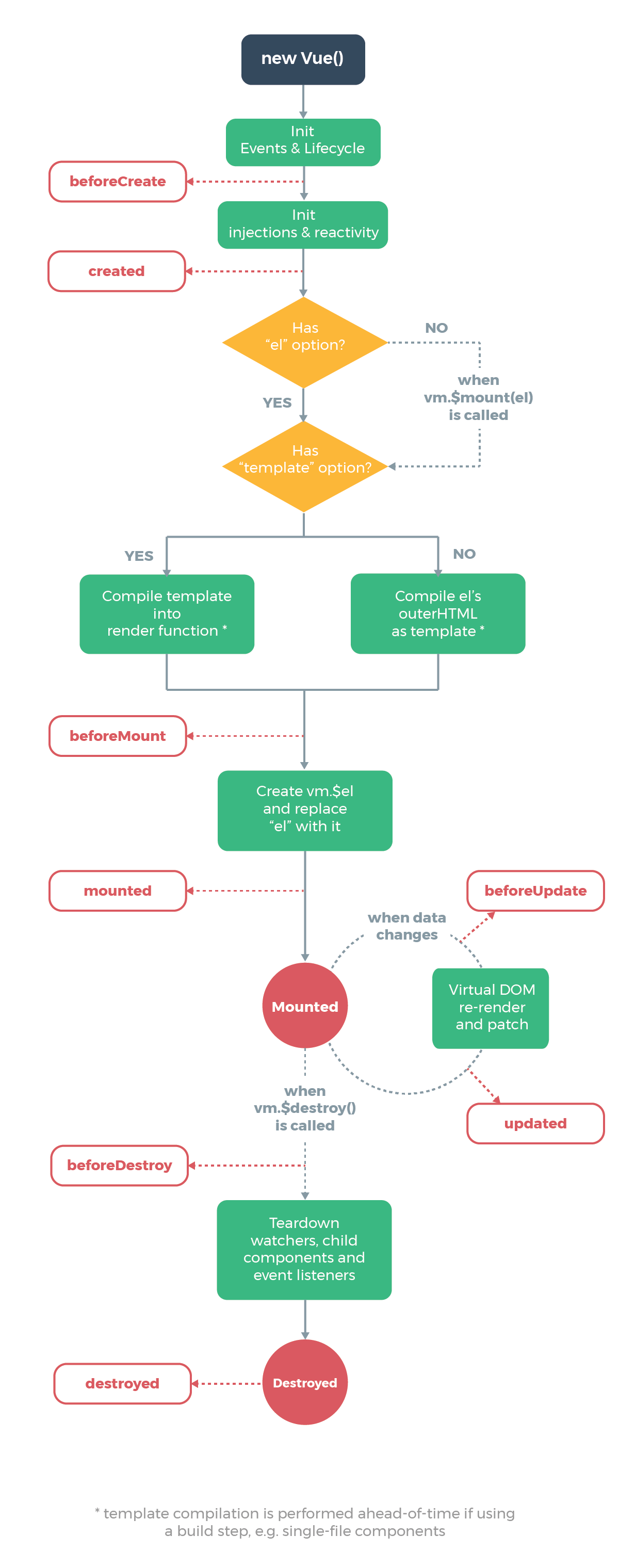
1. Siklus Objek
BeforeCreate dan Created
Buat codingan seperti gambar dibawah ini
Lalu buka di web browser, buka console maka hasilnya akan seperti gambar dibawah ini
 |
Penjelasan: before create undefined karena variabel pesan belum di deklarasikan/tidak terbaca saat before create
created mengeluarkan value karena variabel pesan terbaca setelah inisialisasi vue.
|
Before Mount dan Mounted
Buat codingan seperti gambar dibawah ini :
 |
| "this.$el.textContent" mengacu ke element #app, dan textContent adalah fungsi bawaan dari javascript |
Lalu buka di web browser, buka console maka hasilnya akan seperti gambar dibawah ini
BeforeUpdate dan Updated
 |
| pada baris 30, kode baris tersebut untuk pengecekan updated. Karena, updated sendiri berjalan ketika ada variabel/objek yang berubah. |
Before Destroy dan Destroyed
Template - Data Attribute, Properti Template, Properti Method, Properti Computed & Properti Filter
Data Attribute
 |
| v-bind:class berfungsi untuk mengambil variabel dalam vue yang bernama css_class_from_vue. Variabel tersebut berisi title yang mana itu mengacu kepada css pada baris ke 10. |
Data Raw
Properti Template
 |
| Mencetak elemen HTML dalam Vue menggunakan Properti Template |
Properti Method
 |
Button onclick mengacu ke methods dalam vue yang bernama increment dan decrements.
|
Membuat Kalkulator Sederhana menggunakan VueJS




















0 komentar: